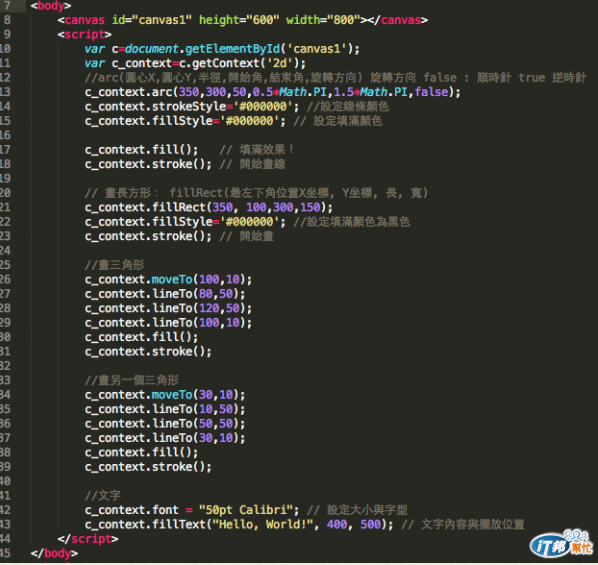
code:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>練習六</title>
<canvas id="canvas1" height="600" width="800"></canvas>
<script>
var c=document.getElementById('canvas1');
var c_context=c.getContext('2d');
//arc(圓心X,圓心Y,半徑,開始角,結束角,旋轉方向) 旋轉方向 false : 順時針 true 逆時針
c_context.arc(350,300,50,0.5*Math.PI,1.5*Math.PI,false);
c_context.strokeStyle='#000000'; //設定線條顏色
c_context.fillStyle='#000000'; // 設定填滿顏色
c_context.fill(); // 填滿效果!
c_context.stroke(); // 開始畫線
// 畫長方形: fillRect(最左下角位置X坐標, Y坐標, 長, 寬)
c_context.fillRect(350, 100,300,150);
c_context.fillStyle='#000000'; //設定填滿顏色為黑色
c_context.stroke(); // 開始畫
//畫三角形
c_context.moveTo(100,10);
c_context.lineTo(80,50);
c_context.lineTo(120,50);
c_context.lineTo(100,10);
c_context.fill();
c_context.stroke();
//畫另一個三角形
c_context.moveTo(30,10);
c_context.lineTo(10,50);
c_context.lineTo(50,50);
c_context.lineTo(30,10);
c_context.fill();
c_context.stroke();
//文字
c_context.font = "50pt Calibri"; // 設定大小與字型
c_context.fillText("Hello, World!", 400, 500); // 文字內容與擺放位置
</script>
有圖有真相:

DEMO:

情境,在處理使用者輸入時,常常會要做一些防呆機制
像是必填欄位,輸入的文字長度限制,輸入的數字範圍限制
數入的文字格式的限制等等...
這類相關的事情該如何處理呢?
code:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title></title>
<form>
<div style="color:#F00">
姓名<input id="name" required/> <br>
</div>
<div style="color:#F00">
科系<input id="major" maxlength="20"/><br>
</div>
<div style="color:#F00">
年齡<input id="age" type="number" min="18" max="50" /><br>
</div>
<div style="color:#F00">
學號<input id="schoolId" pattern="[A-Z]{1}[0-9]{8}"/><br>
</div>
<input type="submit" value="送出查詢">
</form>
解釋:
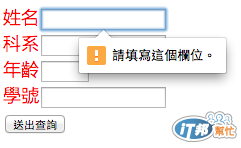
姓名這個欄位姓名<input id="name" required/> 設成 required 代表使用者提交表單之前,必須填寫這個欄位!
<br> 是換行的效果
科系<input id="major" maxlength="20"/> 這個設定是20個字元,所以輸入文字長度不能超過!
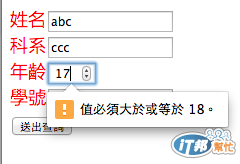
年齡的範圍則是限制在18 到 50 歲之間,超過跟少於範圍內的輸入都不會過關
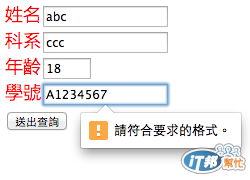
學號欄位當中是限制輸入的格式已regular expression來描述限制條件! pattern="[A-Z]{1}[0-9]{8}"
[A-Z]{1}[0-9]{8} 這條regular expression 的效果是第一個字一定要大寫英文字母,後面在跟8碼 0~9的數字
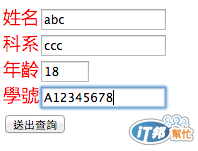
demo:





下集待續~ (:
